Работа с режимами наложения и стилями слоя в photoshop
Благодаря режимам наложения в photoshop можно достичь многих результатов: усилить резкость, срезать цвета, затемнить изображение. Режим наложения всегда можно сменить и сразу изменится вид изображения на вашем мониторе. Постарайтесь воспользуемся всеми режимами. В конце экспериментов выберите тот режим, который вам понравился.
применение режимов наложения и обводки с тенью

Так вы запомните работу режимов. Тут можно долго экспериментировать. Для того, чтобы начать эксперимент вам нужно выделить слой с изображением женщины и применить сочетание клавиш ctrl+j. Верхний слой будет менять свои свойства, а нижний будет подвергаться изменениям. В режиме «Мягкий свет» изображение усилит свою резкость. В случае удаления верхнего слоя с режимом, нижний слой без режимов примет свой первоначальный вид. Добавим «Стиль слоя». Существует специальная кнопка в окне «Слои».
кнопка для добавления стиля слоя

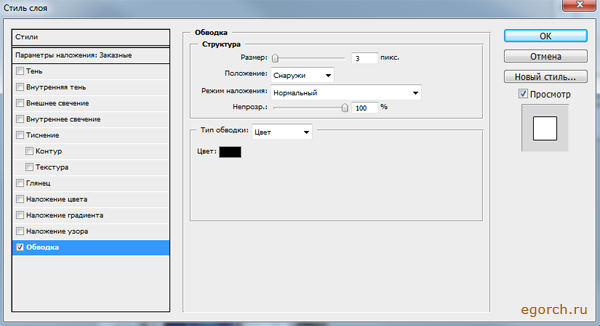
У нас в результате должна получиться вырезанная фигура с обводкой и тенью. Обводку сделаем белым цветом, а тень будет черного цвета. Зайдём в окно «Стиль слоя». Здесь выберем настройку для «Обводки». Выставим «Размер» равный 1px. В поле «Положение» поставим режим «Снаружи».
окно стиль слоя (обводка)

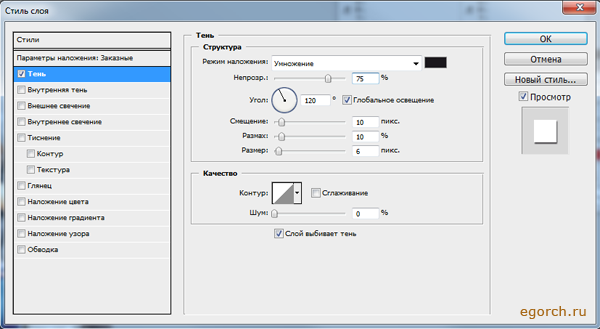
Теперь зайдём в окно «Стиль слоя» в настройку «Тень». Установим режим «Умножение» в поле «Режим наложения». Установим ползунок для «Смещения» в пределах 10 px. «Размах» сделаем в пределах 10 пикселов.
окно стиль слоя (тень)

Вы можете применить эффект «Фаску» или «Тиснение». В окне «Стиль слоя» в поле «Стиль» установим режим «Внутренний скос». «Размер» выставите в 4 пиксела. Смягчение сделайте равным 10 пикселам. Угол поверните на 120 градусов. В результате у нас получится выдавленная фигура с тенью и белой обводкой. Я применил в стиле слоя только ободку и тень. Вы можете использовать практически весь арсенал. Но помните, что перебор в дизайне вреден!
финальный вариант работы

Предлагаю вам скачать исходник psd в zip формате. Вы можете его внимательно рассмотреть и использовать в работе. Продолжение следует (Создание визитки в illustrator CS4). Мы доделаем визитку в иллюстраторе. У нас будет векторный текст.