Создание визитки в illustrator CS4
Наша с вами задача сделать визитку в иллюстраторе. Фоном нам послужит картинка, сделанная в фотошопе. Смотрите статью: Как вырезать объект в photoshop. У нас почти всё есть. Осталось только сделать векторные текстовые блоки поверх растрового фона. Визитки делают разными способами. Фон может быть как растровый так и векторный. Не делайте текст в фотошопе. Это плохой путь. Текст будет размытым и нечётким.
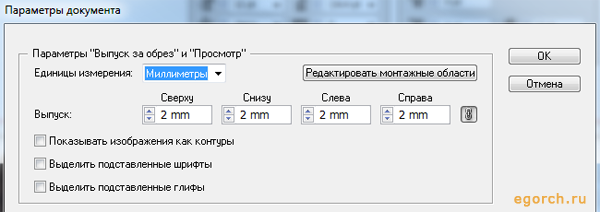
Создайте в иллюстраторе новый документ с такими свойствами (90 x 50 мм). Для обрезки нужно оставить несколько миллиметров. Я оставил 2 мм с каждой стороны. Смотрите на картинку.
параметры документа illustrator

Если не делать подлив или дообрезной формат, то мы не сможем качественно порезать монтажный лист. В подобных случаях визитки после обрезки получаются маленькими (меньше чем 90 х 50 мм). Надо оставлять место под обрезку, чтобы вы не делали! Ваш формат должен быть 90 х 50 и 2 мм на обрезку с каждой стороны. В нашем монтаже будет двойной рез как по вертикали, так и по горизонтали. В итоге получится заготовка с размерами 94 х 54 мм.
размеры рабочей области для визитки

У вас должно получится примерно такой результат как у меня на картинке. Обратите внимание на красную и чёрную рамку. Черная рамка показывает как будет выглядеть документ после обрезки.
растровый фон визитки

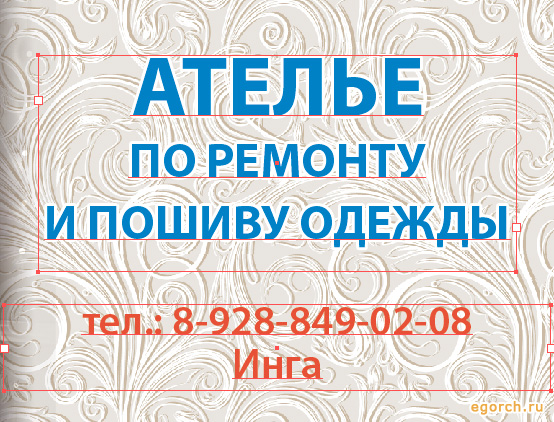
У вас должно быть два слоя. На одном разместите растровый фон, а на другом у вас будет текст. При блокировке одного слоя вам будет удобно работать с другим слоем. Допустим вы заблокировали фон и работаете с текстом. Как бы вы не выделяли текстовый блоки, вы не сможете сдвинуть фон. На панели инструментов находится инструмент "Текст". Щелкните по нему и попытайтесь создать текстовой блок. Выделите область и введите текст для вашей будущей визитки. Предлагаю вам сделать 2 текстовых блока. Взгляните на картинку.
визитка

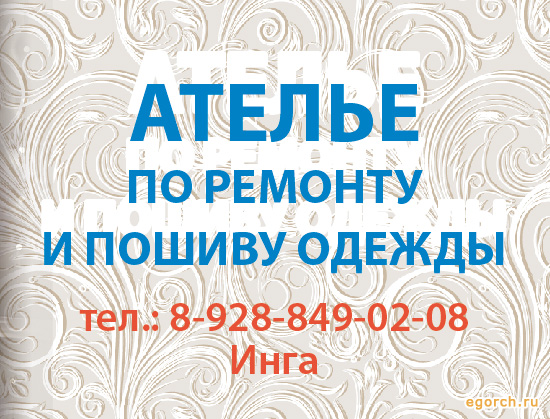
Обратите внимание на контур или обводку. Она белого цвета и имеет плавные закругления. Тут есть небольшая хитрость. Обводка выполнена на другом слое. Вы должны будите скопировать текстовой блок и разместить его под текстовым блоком. На нижнем слое нужно будет сделать обводку. Сделайте текст и обводку белым цветом. Смотрите на картинку.
текстовые блоки

белая обводка для текста

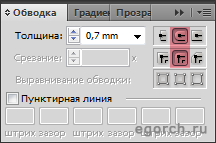
Толщина моей обводки составляет 0,7 мм. Обратите внимание на скруглённые концы. Выставите настройки как у меня на картинке.
настройка толщины контура в иллюстраторе

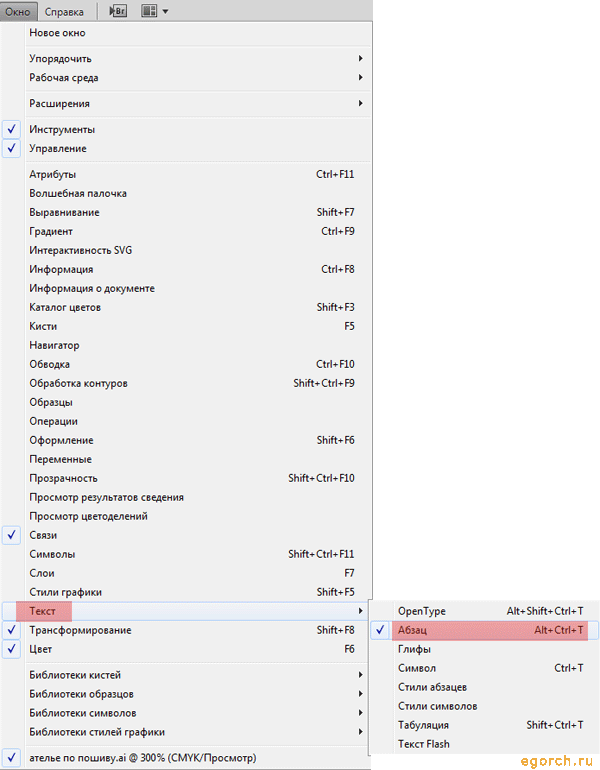
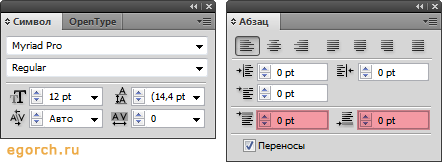
Для того чтобы перемещать текст внутри текстового поля вам нужно воспользоваться окном "Абзац". Путь такой: окно -> текст -> абзац (alt+ctrl+t). В этом окне можно менять отступы. Я обычно меняю верхние и нижние отступы. В текстовом блоке может быть много текста разного шрифта. Не делайте отступ клавишей "enter". Это дурной тон.
выбор окна "Абзац"

Размер шрифта вы можете поставить на своё усмотрение. Я использовал шрифт Myriad Pro. Самый главный текст в блоке выделите жирным стилем bold.
окно "Абзац" и окно "Символ"

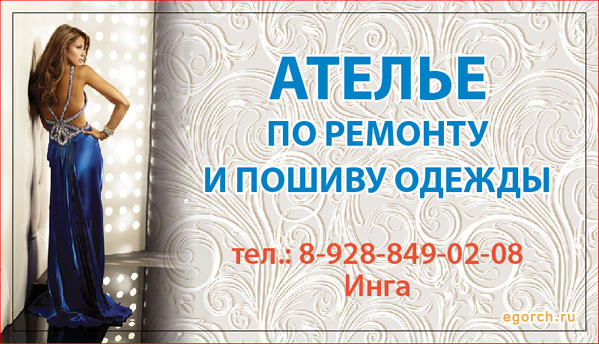
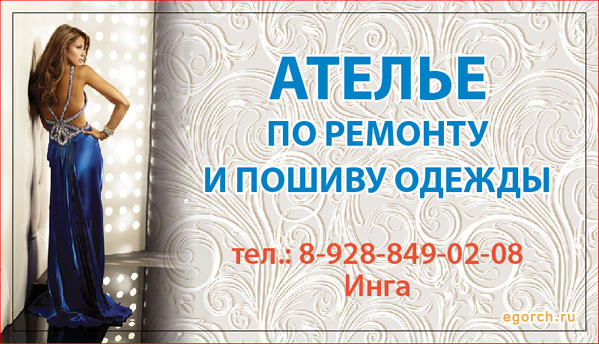
Какой бы шрифт вы не выбрали, текст должен читаться. Обладатель визитки не должен всматриваться в визитку и искать инициалы человека. Посмотрите на картинку. У вас должен получится примерно такой результат.
финальный вариант визитки

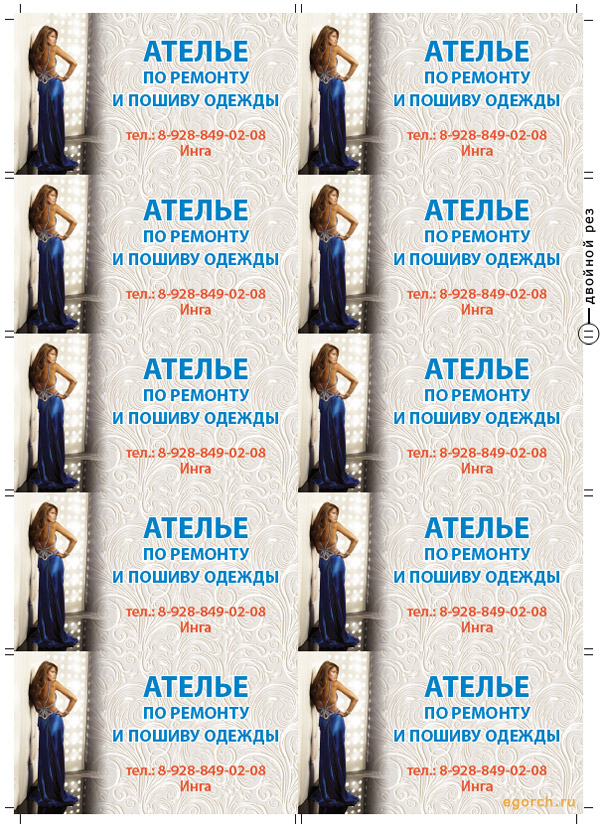
Это еще не всё ))) Для того чтобы запустить в печать эту визитку, нужно создать монтаж в индизайне. О том как это делается я рассказываю в своей статье: Как сделать монтаж А4 формата для визиток в InDesign CS4. В иллюстраторе не делайте монтажи. Это долгое занятие. Обратите внимание на тот момент, что используются целых 3 программы: photoshop, illustrator, indesign. И это всё ради одной визитки. Но вместо визитки может быть любая другая заготовка. Важно понять сам принцип ведения работы. Если есть вопросы по поводу создания визитки, то пишите комментарии. Я постараюсь ответить.
монтаж визитки в indesign