Работа с линиями

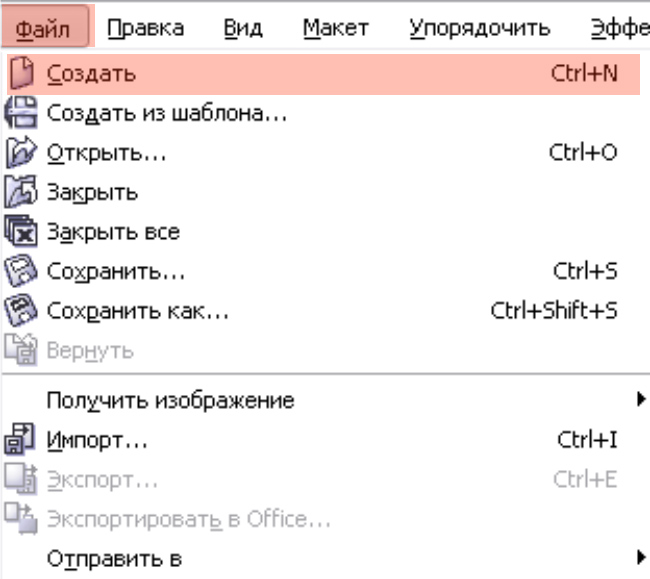
1) В строке меню выберите пункт файл. Там выберите new или создать (Сtrl+n). Будет создан файл формата А4. В нём и предстоит вам работать.

2) С помощью инструмента «прямоугольник» нарисуйте квадрат с стороной 50 на 50 мм.

3) Если не получается нарисовать квадрат, то введите цифры и помните замок, который стоит рядом мешает. В включенном состоянии он пропорционально увеличивает или уменьшает форму.


4) Включите привязки. Их возможности нельзя не оценить. С их помощью можно присоединить один объект к другом. С лева на право расположены:
- привязка к сетке
- привязка к направляющей
- привязка к опорной точке
- привязка к углам
- привязка к объектам
- привязка к центру объекта
Обычно включают 4 привязки одновременно.

5)При помощи инструмента Безье нарисуйте прямую щёлкнув 2 раза в разных местах. Потом воспользуйтесь инструментом указатель. Нарисуйте ту прямую намного больше квадрата.

6) С помощью комбинации клавиш Сtrl+d. Размножьте эту прямую и расположите согласно рисунку.
7) При помощи инструмента интеллектуальная заливка залейте области внутри квадрата.

8) Залейте области черным цвет. Смотрите шаг в 2 уроке, пункт 11. Ненужные прямые удалите.
9) Залейте квадрат цветом:
- С 20
- M 0
- Y 0
- K 0
- (Shift+f11)

10) Создайте 2 копии объекта (Ctrl+d) и расположите правее.
11) Выделите все черные объекты с помощью нажатой клавиши Shift
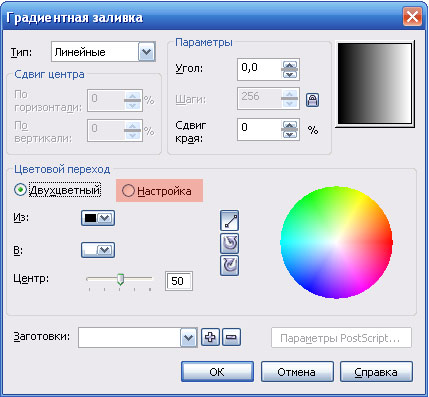
12) Выделите объект и нажмите F11 или выберите инструмент заливка градиентом. С помощью инструмента градиент залейте объект градиентом.
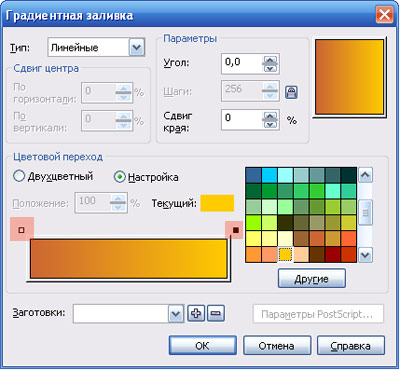
13) Выберите custom или настройка и окно изменится.

13) Подберите нужный вам градиент . Щелкайте по точкам. Выбирайте цвета в правом столбике. Если хотите более точной настройки цвета , то нажмите кнопку другие. С одной стороны должен быть тёмно-синий цвет, а с другой коричневый. Для подтверждения цвета нажмите на кнопку ок.

14) С помощью инструмента указатель щёлкните по квадрату 50х50 мм.

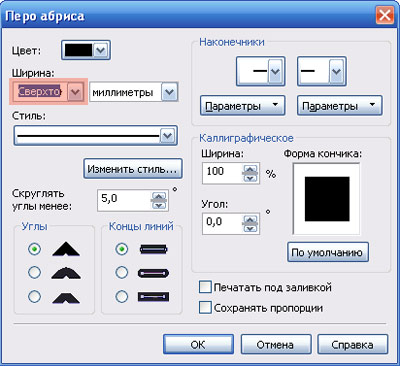
15) Объект имеет чёрный контур. Толщина его 0,076 мм. Нажмите на этот чёрный квадратик и перед вами появится окно.

16) Выберите в списке значение


17) Щёлкните на объект и где цветовая палитра выберите любой цвет (нажимая правую кнопку мыши). Посмотрите в правый нижний угол и щёлкните по квадратику 2 раза.

18) Выберите чёрный цвет.
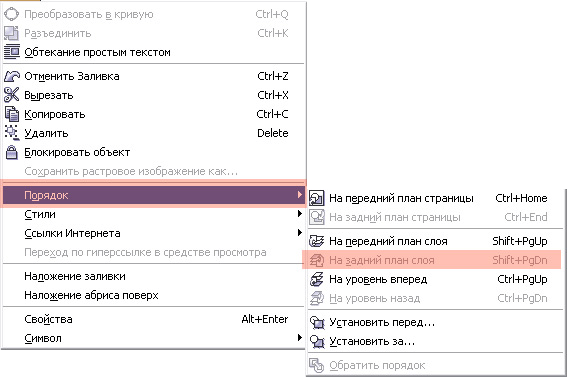
19) Контур квадрата должен располагаться под объектами

20) У вас должен получится такой результат. Цвета могут быть другими.
