Отрисовка растровой картинки в Corel DRAW X3
Поговорим опять об отрисовке вектора. Тут показаны 3 способа отрисовки растровой картинки. Первый способ-это отрисовка при помощи инструмента Безье. Второй способ отрисовки показан с применением интеллектуальной заливки. Третий способ возможен с использованием инструмента ластик. Он хорош только в том случае, если у вас есть планшет. Если вы хотите профессионально отрисовать вектор то посмотрите статью отрисовка вектора CorelDRAW X3.
1) В строке меню выберите пункт файл. Там выберите new или создать (Сtrl+n). Будет создан файл формата А4.
2) С помощью инструмента «прямоугольник» нарисуйте прямоугольник с стороной 60 на 40 мм.

3)Задайте скругление 30 единиц. (радиус) . Замок должен быть в нажатом положении.

4) Для этого прямоугольника задайте абрис или контур со значением 0,7 мм.
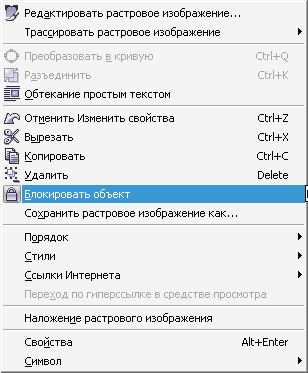
5) Вам дана картинка (2 яблока) и вы зафиксируйте её. Щёлкните по картинке правой кнопкой мыши и заблокируйте объект выбрав соответствующий пункт.

6) Выберите инструмент Безье. С помощью него мы будем отрисовывать растровые объекты.


7) Нажмите на кнопку и ставьте точки по периметру объекта. Если удерживать клавишу Alt то можно перемещать точку по рабочему полю. Вы можете создавать новые точки, удерживая левую клавишу мыши. Получатся плавные скругления.

8) Начните с края изображения и идите по периметру формы. Сразу не получится правильный контур. Потом вы должны работать с каждой точкой. Когда вы замыкаете контур, вы можете увидеть стрелочку. Она работает как привязка. Рекомендую отключить привязку.
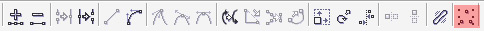
9) С помощью этой кнопки выделяются все опорные точки. Нажмите на эту кнопку.

10)Перевод прямых линий в кривые линии! Если вы не перевели линии в кривые, то каждая точка будет углом, а не плавным изломом. Переведите контур в плавные линии.

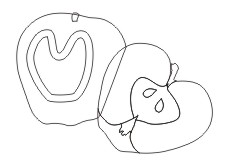
11) У вас должен получиться такой результат.

12) Раскрасьте форму, состоящую из линий. Если форма предмета не замкнута, то вы не сможете залить форму цветом. Слева показана кнопочка на панели свойств, которая соединяет линия в замкнутую форму. Воспользуйтесь ей если не смогли создать замкнутую форму.

13) Вы можете воспользоваться цветом взятым из градиента.

14) После того как раскрасите 2 яблока, сгруппируйте эти предметы, затем поместите их в прямоугольник с закругленными углами. Задайте цвет прямоугольнику (yellow= 40-50)
15) Выровняйте эту группу по отношению к прямоугольнику. Выделите группу яблок и с клавишей shift щелкните по прямоугольнику. Затем нажмите клавишу с после е.
- с – выравнивание по центру
- е - выравнивание по высоте
- в – по нижней части объекта
- т – по верхней
16) Группа предметов должна должна быть выше прямоугольников. Если забыли то смотрите в 3 уроке.
17) Теперь зададим тень для яблок.
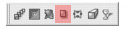
18) Инструмент Интерактивная тень позволяет применять тень к объекту. Нажмите на эту кнопку.

19) Щелкните правой кнопкой мыши по группе объектов и не отпуская кнопку мыши (левой) как бы отведите курсор на некоторое расстояние.

20) Задайте цвет тени. Выберите и нажмите на кнопку пункт (другой). Задайте такой цвет тени.
- С-0
- М-40
- Y-60
- K-20

21) Расстояние тени от группы сделайте небольшим.
22) В этих полях поставьте такие значения 60 – 8. В полиграфии обычно используют 80 - 7(10)

23) Примерно такой результат должен получиться.

Часть 2
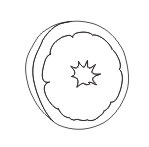
1) Теперь нарисуем апельсин, но будем пользоваться интеллектуальной заливкой. Заблокируйте картинку с изображением апельсина.


2) Начните отрисовку вектора как в предыдущей работе.

3) Когда создадите все кривые не раскрашивайте их, а воспользуйтесь интеллектуальной заливкой. Выберите на панели инструментов этот инструмент, щелкнув по кнопочке.


4) Теперь щелкните на каждой части изображения. По умолчанию область зальется серым цветом. Вы можете сразу поменять цвет или потом в процессе работы. Помните, что если область замкнута, то только тогда сработает этот инструмент. Область будущей заливки должна ограничиваться линиями.

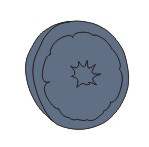
5) Теперь раскрасьте апельсин. Можете воспользоваться градиентами.

6) Скопируйте прямоугольник с закругленными краями и задайте ему цвет
- С - 0
- М - 10
- Y - 30
- К – 0
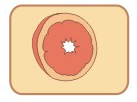
7) Выровняйте апельсин по отношению к прямоугольнику.
8) Примерно такой результат должен получиться.

Часть 3
1) Теперь нарисуем красный перец, но кривыми Безье не будем пользоваться. Воспользуемся инструментом ластик


2) Заблокируйте картинку с перцем. Смотрите предыдущие пункты уроков.
3) Создайте прямоугольник (30х40). Залейте прямоугольник оранжевым цветом. Мы будем использовать его как лист бумаги, разрезанный ножницами
4) Выберите на панели инструментов инструмент интерактивная прозрачность.

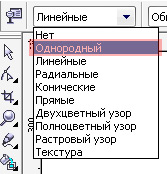
5) Из списка на панели свойств выберите пункт однородный.

6) Теперь установите прозрачность 50 единиц. Прозрачность нужна для того чтобы вы видели как выглядит форма под прямоугольником.

7) Поместите прямоугольник в центре картинки.
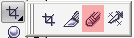
8) Выберите инструмент ластик (х) на панели инструментов.

9)Установите на панели свойств значение 0,025 единиц для толщины ластика.
10) Выделите объект и начните срезание формы у прямоугольника. Начинайте вырезание за пределами прямоугольника.
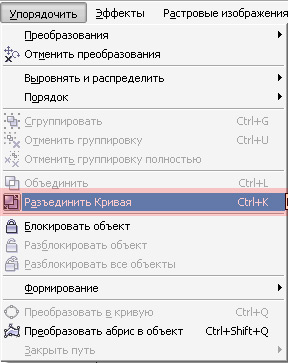
11) После того как вы вырезали кусочек формы вы отделите форму от куска. В строке меню выберите раздел упорядочить, затем из списка выберите пункт разъединить кривую.

12) Продолжайте срезать форму.
13) Хвостик у перца тоже вырежьте, но не удаляйте. Потом зальете его зеленым цветом.
14) После того как вы получили форму перца, выделите форму и нажмите на инструмент интерактивная прозрачность.
15) Нажмите на эту кнопку.

16) Теперь объект потерял прозрачность.
17) Покрасьте форму перца в красный цвет и хвостик в зеленый. Сгруппируйте предметы (Ctrl+g)

18) Создайте прямоугольник с закругленными краями и придайте ему желтый цвет.
19) Задайте ему контур (обводку) 0,706 мм
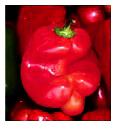
20) Разместите перец в центре прямоугольника.
21) Примерно такой результат должен получиться.
