Рисуем пейзаж в Corel DRAW X3
Рисуем пейзаж в CorelDRAW X3 с применением инструментов: кисть, распылитель, художественное оформление, свободная форма. В этой статье показаны возможности эффектов программы. Этими инструментами хорошо пользоваться если у вас имеется графический планшет. Уровень: начальный.
1) Создайте рабочее пространство А4
2) Выберите инструмент художественное оформление. В левом верхнее углу выберите заготовку.


3) Выберите настройки согласно рисунку и проведите линии.


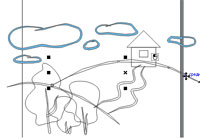
4) Нарисуйте облака. Если у вас форма не замкнулась то вы потом не сможете залить заливкой форму. Старайтесь не замыкать форму.

5) Создайте дом. Он состоит из прямоугольника и треугольника.

6) Теперь нарисуйте дорогу.

7) Теперь создайте стволы деревьев. Воспользуйтесь инструментом свободная форма. Нарисуйте листья деревьев.



8) Теперь с помощью интеллектуальной заливки залейте облака синим цветом.

9) Залейте линии зеленым цветом.

10) Теперь раскрасьте деревья в салатовый цвет.

11) С помощью инструмента свободная форма нарисуйте линию. Она должна замыкать зеленые линии.

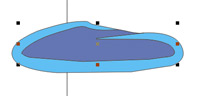
12) Теперь залейте облака темно-синим цветом.

13) Если у вас не получилось залить форму сразу, то проведите линию, замыкающую форму. Потом залейте форму.

14) Теперь залейте землю зеленым цветом с помощью интеллектуальной заливки.

15) Залейте стволы деревьев заливкой.

16) Теперь выделите дорожку и залейте желтым цветом. Вы должны эффект перевести в объект.

17) Залейте облака светло-синим цветом.

18) Теперь переместите стволы деревьев на передний план. Залейте их коричневым цветом. У каждого дерева должен быть цельный ствол.

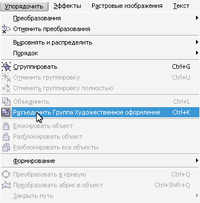
19) Превратите эффект в объект. Выделите форму и на строке меню зайдите в упорядочить. Там выберите Разъединить группа художественное оформление.

20) Теперь поменяйте цвет у облаков.
- С-20
- M-0
- Y-0
- K-0

21) Теперь лишите облака контуров.

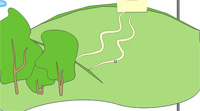
22) Покрасьте линию горки в зеленый цвет

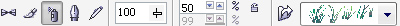
23) Выберите инструмент распылитель и найдите в раскрывающемся списке траву.


24) Расположите траву на земле, щелкая левой кнопкой мыши.

25) Выберите инструмент кисть в раскрывающемся списке выберите синие волны.

26) Теперь нарисуйте дугообразные линии.

27) Вы можете менять направление с помощью инструмента форма

28) Теперь эффект превратите в объект.

29) Удалите не нужные линии. Используйте шаг и перемешайте объекты, для того чтобы другие объекты не удалить.

30) Теперь срежьте лишнее с помощью прямоугольников. Сгруппируйте линии и отрежьте с помощью прямоугольника лишнее.

31) Теперь перекрасьте деревья в градиент. Задайте переход в градиенте от сине-зеленого к салатовому.

32) Задайте градиент земле. Пусть он будет от желто-зеленого к сине-зеленому.

33) Примените заливку градиентом к дому. Градиент сделайте от бежевого к коричневому.

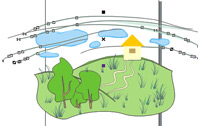
34) Вот такой результат должен получиться
